
Cara Membuat View Counter Di Postigan Blog – View counter tentunya agar kita bisa mengetahui pengunjung yang membaca atau satu orang yang melihat postingan blog kita bisa berapa kali klik postingan, dan tentunya agar tampilan postingan kita lebih menarik untuk dilihat. View counter biasa dipasang di blog postingan blogspot ataupun wordpress biasanya di tandai dengan gambar mata
Page view counter adalah menghitung semua jumlah pengunjung yang membaca artikel sahabat. Page view counter sebenarnya sudah ada pada dashboard blogspot, yakni di tata letak. View counter sendiri lebih sering digunakan di wordpress.
Namun kali ini komptik bagikan di blogspot dan dibantu dengan Data Base dari Firebase, kenapa blogspot dan firebas? Karena template komptik sendiri menggunakan blogspot dan firebase merupakan salah satu produk dari google yang nantinya sahabat bisa dapatkan scriptnya dari login gmail sahabat.
Cara Membuat Dan Memasang Auto Page View Counter Di Blogspot.
Membuat Firebase.
- Buka Firebase.
- Lalu buat project.
- Maka akan muncul pop-up.

Isikan :
Nama Proyek : isikan nama sesuai sahabat
ID Proyek : Akan otomatis menyesuaikan dengan nama proyek
Pilih Negara/ Wilayah : Indonesia
Perjanjian Lisensi : Centang semua
Kemudian Buat Proyek.
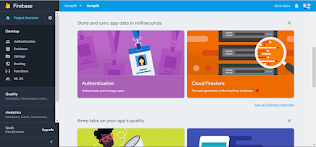
- Jika sudah langkah 4. Selanjutnya Database. Create dan pilih start and test mode.
- Jika sudah pilih menu Database, klik scrol ke Realtime Database, Data. Kemudian Copy

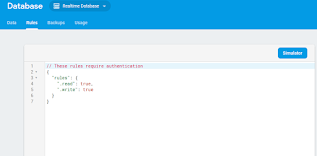
Isikan value databasenya : Pada gambar langkah 4.
// These rules require authentication
{
“rules”: {
“.read”: true,
“.write”: true
}
}
Memasang Firebase di Blogspot.
- Buka Blogger sahabat.
- Masuk Dashboard – Tema – Edit HTML.
- Copy script dibawah ini, pastekan di atas ]]></b:skin>. Untuk mempermudah pencarian ]]></b:skin> gunakan CTRL+F
.post-view{font-size: 12px;}
.post-view>i{padding-right:5px;font-size:98%;}
- Copy script Javascript dibawah ini, pastekan di atas </body>. Untuk mempermudah pencarian </body> gunakan CTRL+F
<script src=’//cdn.firebase.com/js/client/2.2.1/firebase.js’ type=’text/javascript’/>
<script type=”text/javascript”>
//<![CDATA[
$.each($(“.post-view[data-id]”), function(a, e) {
var l = $(e).parent().find(“#postviews”).addClass(“view-load”),
i = new Firebase(“https://my-komptik-id.firebaseio.com/pages/id/” + $(e).attr(“data-id”));
i.once(“value”, function(a) {
var n = a.val(),
t = !1;
null == n && (n = {}, n.value = 0, n.url = window.location.href, n.id = $(e).attr(“data-id”), t = !0), l.removeClass(“view-load”).text(n.value), n.value++, “/” != window.location.pathname && (t ? i.set(n) : i.child(“value”).set(n.value))
})
});
//]]>
</script>
Note : Ganti https://my-komptik-id.firebaseio.com dengan firebase sahabat yang sebelumnya sudah dibuat, apabila sahabat tidak menggantinya maka counter view tidak berjalan.
- Selanjutnya letakkan script dibawah ini sesuai dengan kenginan sahabat.
<span class=’post-view’ expr:data-id=’data:post.id’><i class=’fa fa-eye’/> Dilihat <span class=’view-load’ id=’postviews’>0</span> kali</span>
Biasanya view counter terletak di bagian post author, comment dan lainnya.
Template yang Komptik gunakan berada di post-info info-3 dan selanjutnya sahabat bisa lihat pencariannya.
Jika Sahabat Tidak Bisa Mengetahui Letak View HTML Sendiri, sahabat bisa cek cara berikut :
- Buka halaman artikel sahabat.
- Lalu arahkan mouse sahabat di post author sahabat, lalu klik kanan inspect element dan akan terbuka tampilan script elementnya.

- Lalu jika sudah mengetahuinya, sahabat masuk ke Edit HTML, cari post-info info-3 pastekan diantara include. Untuk mempermudah pencarian </body> gunakan CTRL+F

Untuk post-info info-3 tidak semua template sama, pencarian bisa berbeda sesuai template sahabat.
Simpan template sahabat.
Informasi.
View counter ini memiliki proses asinkron pada blog, artinya saat proses loading artikel view counter akan dimulai angka 0, dan apabila loading sahabat telah selesai akan terlihat asli view counter sahabat dimulai dari pemasangan view counter. Jumlah artikel sebelumnya yang sudah di lihat tetapi belum menggunakan view counter tidak akan ditampilkan.
Contoh :
- View counter belum selesai loading, View Counter; 0. Saat selesai loading, View Counter; 11 kali dilihat.
- Jumlah artikel sahabat sebelum menggunakan View Counter; 1000 kali dilihat. Setelah pasang View Counter, tidak akan di tampilkan.
View counter berhasil berjalan di blog.

Contoh gambar diatas terbukti view counter berjalan realtime dan dicatat oleh sistem firebase.
Demikian Cara Membuat View Counter Di Postigan Blog. Semoga bermanfaat dan dapat dimengerti untuk sahabat komptik yang membacanya.
Penelusuran terkait : Cara Membuat View Counter Di Postigan Blog, Cara Memasang Posts Viewed dengan Firebase di Blogspot, Cara Membuat Dan Memasang Auto Page View Counter Di Blogger.